Introducing the Adobe Express Code Playground | by Padma Krishnamoorthy | Sep, 2024


Setting up an environment for experimenting with our Adobe Express APIs can sometimes take a bit of time and effort. And so we’re delighted to announce that we’ve created a code playground within Adobe Express that allows you to seamlessly create, test, and run add-ons directly inside the app.
This integrated lightweight code editor will empower you to extend the functionality of Adobe Express by writing custom code and seeing the results in real time — with minimal configuration.
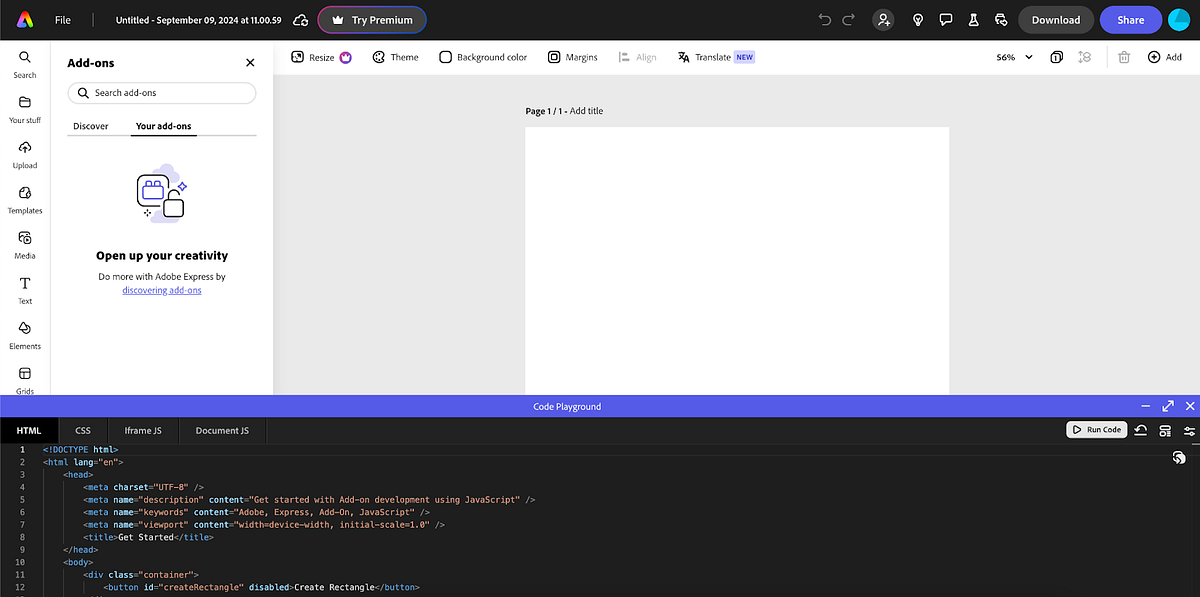
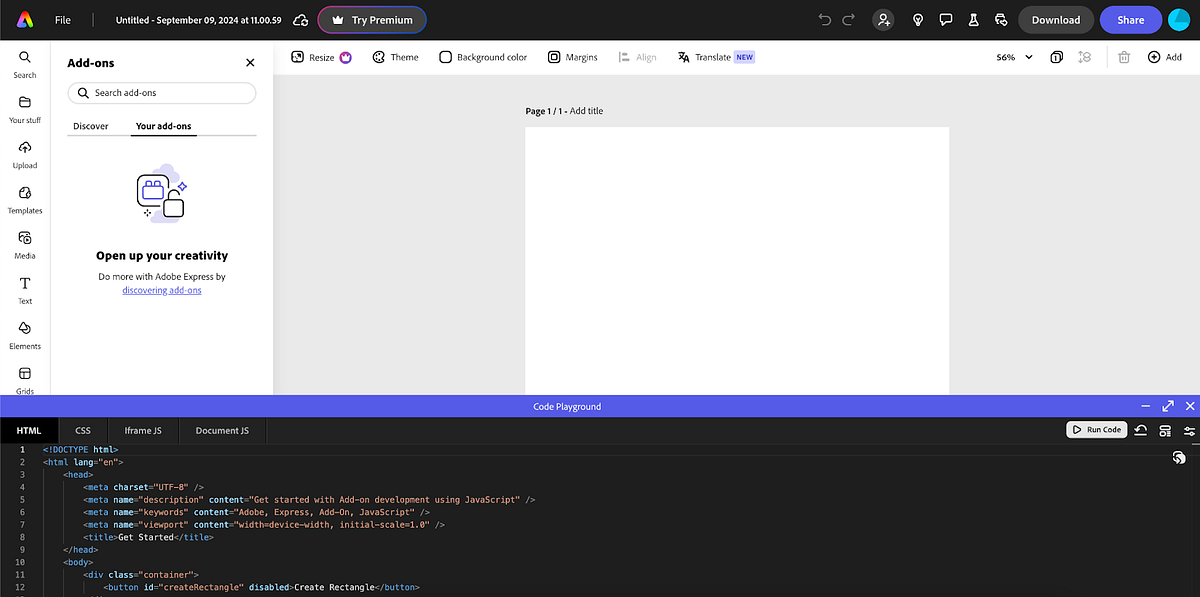
The Adobe Express code playground lets you experiment with the add-on APIs, making it easy to build and iterate on your ideas quickly and efficiently. Once you write all the relevant code for add-ons using the built-in editor for HTML, CSS, iFrameJS, and DocumentJS and apply appropriate manifest settings, the in-app environment executes the code, allowing you to see immediate results of your work within the application.
Justin Taylor, founder at Hyper Brew, says “The Code playground is a great way to quickly build and test out your add-on ideas for Adobe Express before taking the deep dive into the full add-on stack.”
To access the code playground, you need to first go to your settings in Adobe Express and enable add-on development mode (if it’s not already switched on). Under ‘Add-on Development’ in your general settings, toggle it on and then open a new document in Adobe Express.
Next, navigate to your add-ons section, which is located on the left side rail. In the add-ons panel, select the “Your add-ons” tab, and at the bottom of the add-ons rail, you’ll then see the option to open the code playground. Just click it to get started!
Use the run button or the keyboard shortcut `Cmd(Ctrl) + Shift + Return/Enter` to see the code render.
The code playground is designed to enhance your productivity, efficiency, and creativity. It offers an integrated development environment that lets you experiment directly within the app, minimizing context-switching and streamlining your workflow. With real-time feedback, you can quickly identify and fix issues, speeding up development and resulting in more robust add-ons.
We plan to enhance the playground to support a more holistic add-on development journey with features such as code persistence and a code assistant.
And of course, we want to know what you think! So please give us your feedback so we can improve the playground and add features that meet your needs. Simply get in touch with our team via Discord.
